概述 Overview
Rolla 是 flyingV 團隊成立 6 年來之全新力作。不同於 flyingV 平台上有期間限制的一次性群眾募資,Rolla 是針對品牌與創作者專注設計的定額支持服務,同時也為加入會員打造可串連線上線下的雙向互動社群。
我負責的是 首頁(形象頁)、介紹頁 的改版,也藉此機會將這個平台 rolla 打造一番,讓好點子、好靈感、好計畫不斷地在市場上滾動著。
CREATIVITY KEEPS ROLLING.
Rolla 是 flyingV 團隊成立 6 年來之全新力作。不同於 flyingV 平台上有期間限制的一次性群眾募資,Rolla 是針對品牌與創作者專注設計的定額支持服務,同時也為加入會員打造可串連線上線下的雙向互動社群。
我負責的是 首頁(形象頁)、介紹頁 的改版,也藉此機會將這個平台 rolla 打造一番,讓好點子、好靈感、好計畫不斷地在市場上滾動著。
Web UI Design
Promotion Visual Design
2018

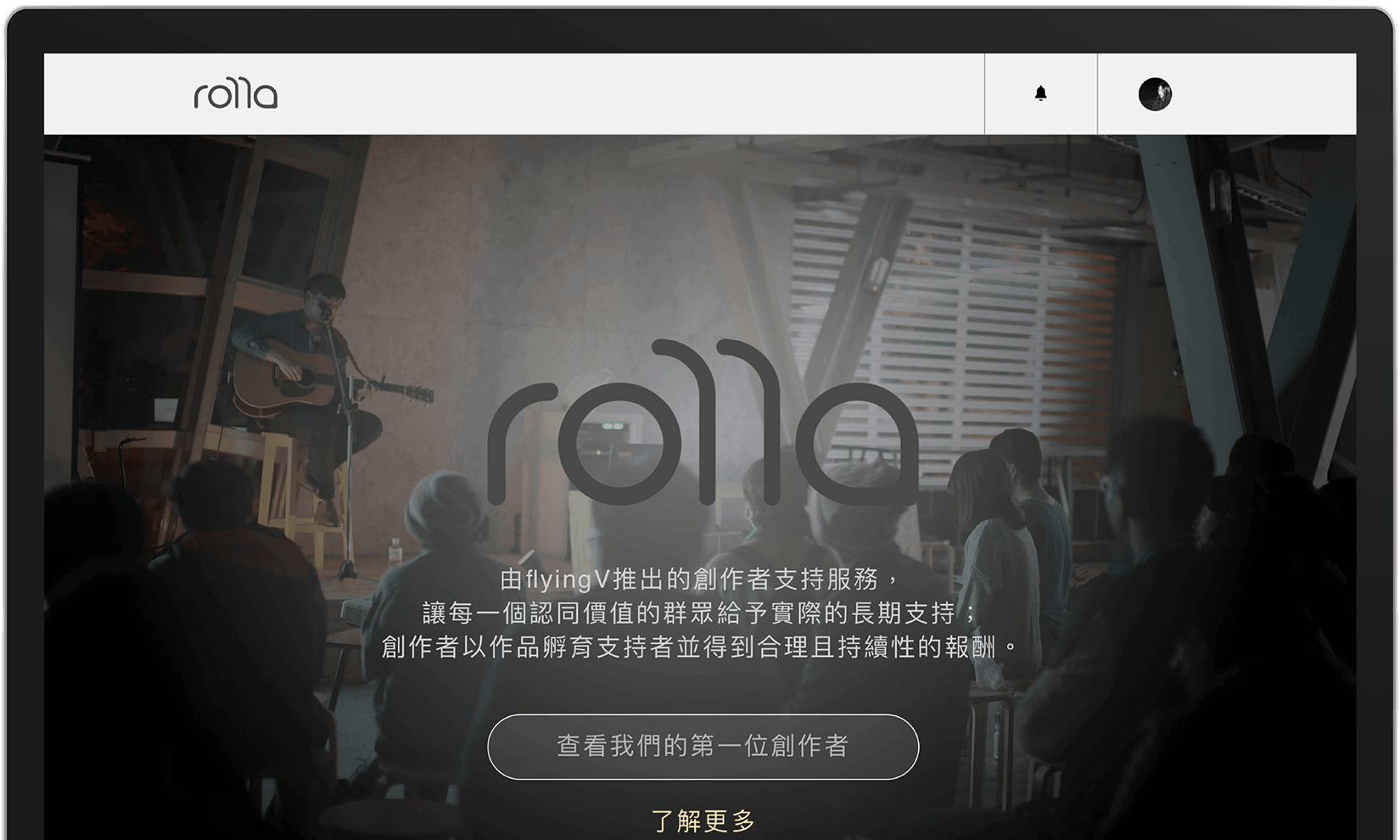
初版的 rolla 首頁視覺介面因尚未與 flyingV 平台串接,當初目的僅為告知 User 我們即將啟動此項服務,故用色較為昏暗,僅是文字資訊告知。
rolla 的核心價值是希望使用者能在平台中持續支持,提案者同時能在自己的領域中投注心力,讓雙方都有正向的互動。因此我們希望用比較 動態、醒目 的顏色呈現理念。
在設計規劃上,首要目標是先將首頁(形象頁)與介紹頁的用色與視覺變得明亮,符合品牌目標。再者,制定簡易的設計規範,讓整個平台的元件、字體、尺寸盡量較為統一,卻又不失 flyingV 原本品牌的精神。
Logo 由設計師 王品涵 設計,從圓形、圓滑、圓弧三個元素發想,有機的曲線呈現,象徵靈感在空間滾動著源源不絕。
全站選用思源黑體。思源黑體擁有黑體的高明視度、閱讀性,更有現代的風格,字數也齊全。
分別有主色調、漸層色、醒目色與深色色調,主色調的色相以大地綠為主,讓整體視覺、版面看起來更為和諧。
首頁(形象頁)使用大片幅的形象照,中間放上 rolla 商標與 slogan 破題。元素使用上配合 rolla 的概念,將設計的元素點綴其中。
首頁的專案採用卡片式設計,滑鼠 hover 後整張卡片會放大,同時標題後面的綠色圓圈也會有加速度的放大感,設計的時候將 micro-interaction 的想法也添加進來,讓使用者知道這裡是可以點擊的。
最初的介紹頁相當簡陋,在此也做了相當程度的設計。首先將標題與內文制定好規格,佐以 rolla 的設計元素編排,在首頁的底部我們做了一個 call to action 的連結,將使用者能帶到介紹頁詳讀 rolla 的介紹。