Ideation 發想
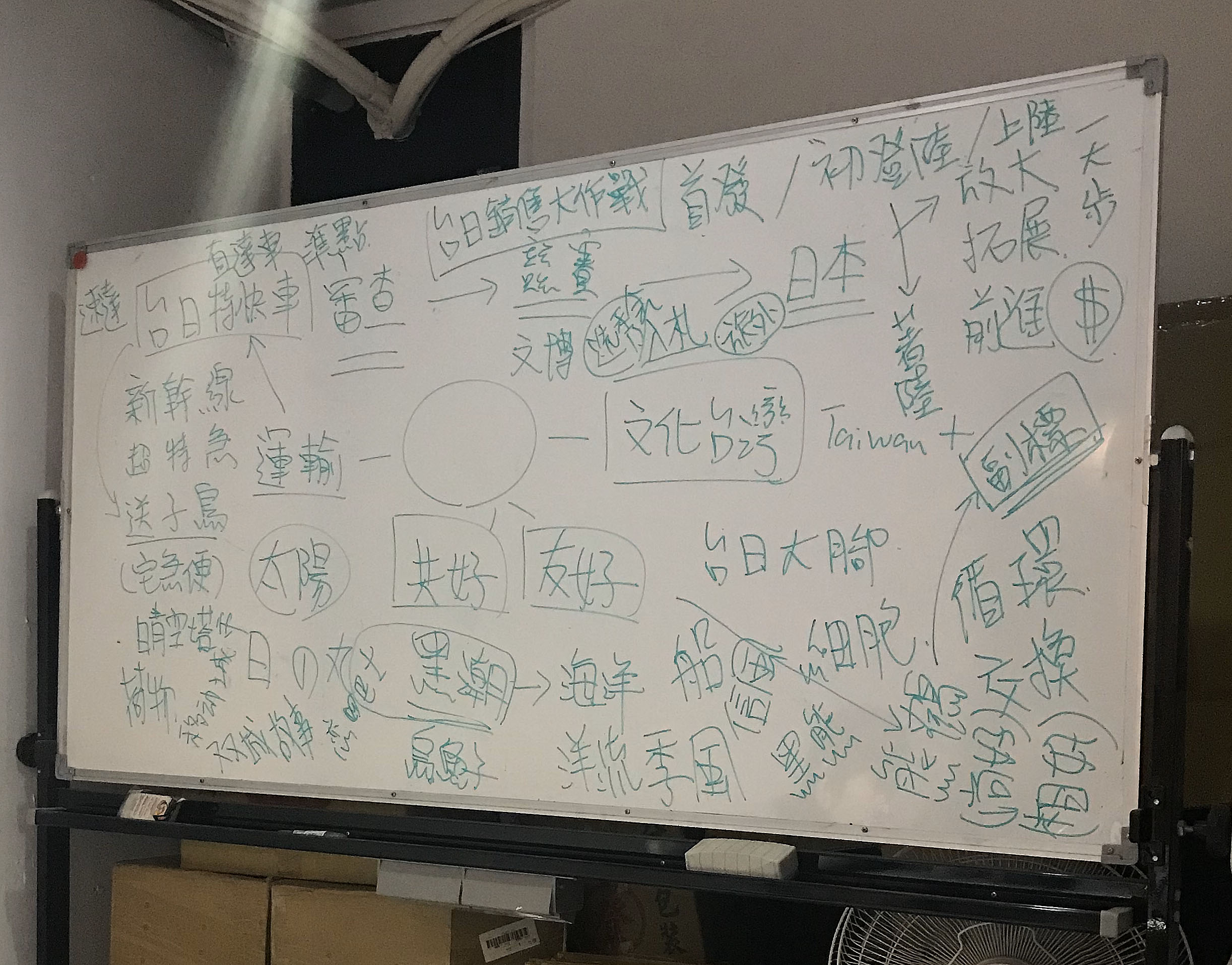
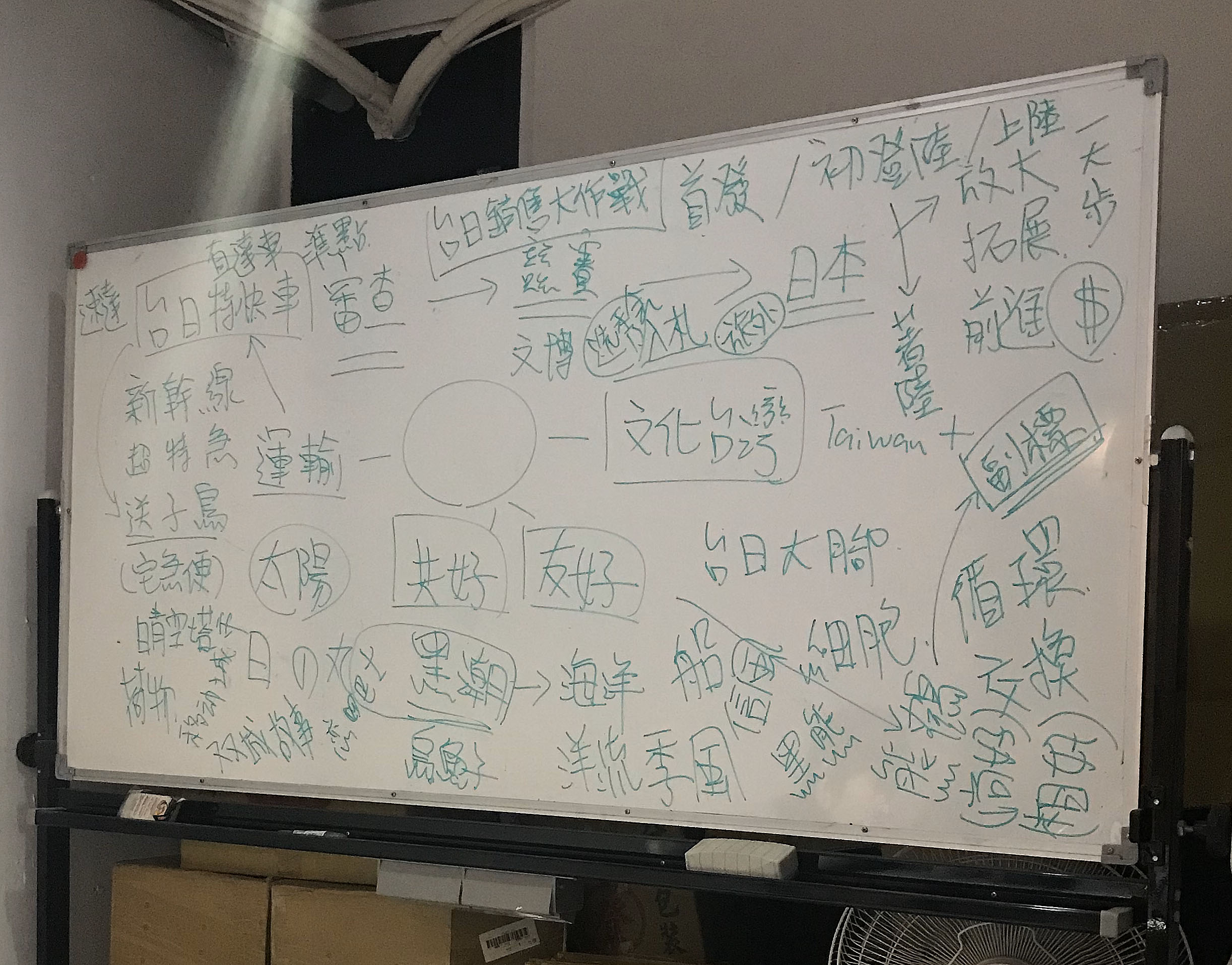
剛開始的主視覺名稱和視覺的發想過程,可說是讓團隊充分地腦力激盪了一番。這個活動的初衷是想把台灣詢問、購買度高的募資產品,藉由日本的募資網站推廣給當地的消費者。因此一開始就發想了比較意義上比較直截、明瞭的詞彙:「銷售大作戰」、「台日共好」等。
後來大家想像較為具象化,又比較能與日本的文化對接上的,或許可以用新幹線或是宅急便的詞做發想,於是就提及了「特快車」的活動名稱,「快速、直達」是感受強烈的形容詞,或許能讓民眾感受上為之一亮,於是大家就此定案。




Web Event
Exhibit
Visual Designer
2019
Visual Design
Web Design
Agile Media Network 為日本通路媒體代理商,在當地已成功協助 70 家企業透過 Catapult 平台( 日本|台灣 )媒合。於 2018 年底準備進軍台灣之際,於 flyingV 群眾募資平台 合作。將已在台灣 flyingV 募資平台募資成功的商品,或是有市場與前瞻性的產品,利用「比賽」作為活動宣傳的媒介,將商品推廣至日本各大通路業者,包含:唐吉軻德、三越伊勢丹、 東急手創館⋯等商家。
透過本次活動,除了在 flyingV 官網、臉書與新聞網站上密集宣傳外,此次也與 台灣設計研究院(前:臺灣創意設計中心)合作,商品將在「2019 年臺灣文博會 Culture On the Move」松山文創園區中規劃展場的場域,提供提案者與民眾面對面推廣、宣傳的機會。
剛開始的主視覺名稱和視覺的發想過程,可說是讓團隊充分地腦力激盪了一番。這個活動的初衷是想把台灣詢問、購買度高的募資產品,藉由日本的募資網站推廣給當地的消費者。因此一開始就發想了比較意義上比較直截、明瞭的詞彙:「銷售大作戰」、「台日共好」等。
後來大家想像較為具象化,又比較能與日本的文化對接上的,或許可以用新幹線或是宅急便的詞做發想,於是就提及了「特快車」的活動名稱,「快速、直達」是感受強烈的形容詞,或許能讓民眾感受上為之一亮,於是大家就此定案。

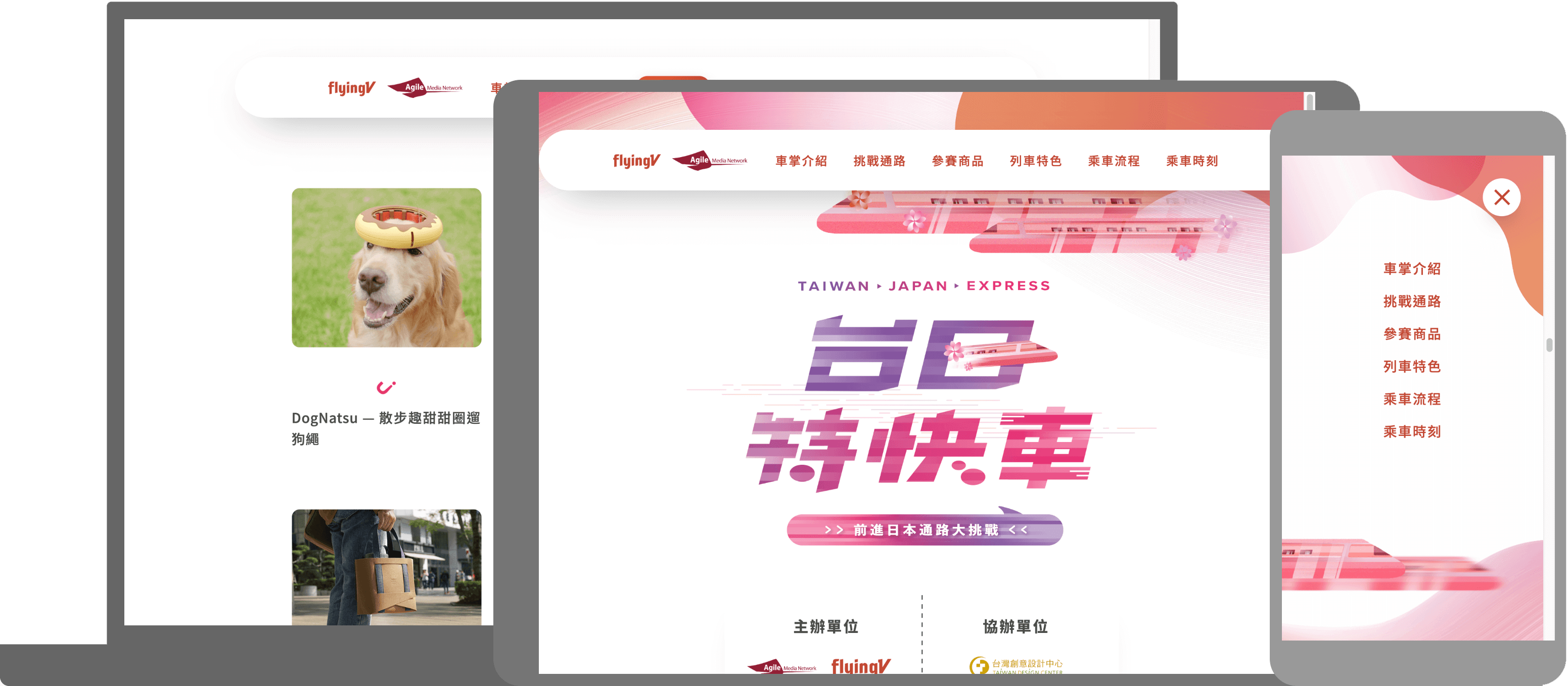
主視覺當初的構想,是想呈現如日本新幹線電車般快速的流線感,因此在視覺的設計上,就應用了這樣子的想法。視覺中運用線條和漸層,看的時候會更有動態感。至於圖像的繪製,因為要呈現流動的感覺,因此畫面中會有大顆的流體泡泡與電車的形體相互層疊,層次感就出來了。而中、英文字體選用思源黑體與 Proxima Nova 系列。


為了讓設計上更有日本風,也使用了大片較為搶眼的紫色、粉色與橘色,不但吸睛且更帶點東瀛的感覺。

網站設計上因為有報名活動的關係,因此分成 報名活動版、活動上線版 兩個版本。設計上都以 Landing Page 一頁式網頁與 RWD 響應式網頁呈現,設計風格採取較為簡潔的畫面處理,整個網站瀏覽由上往下、資訊一目瞭然。
報名活動版主要著重於活動報名的流程與規劃說明,因此需要清楚的圖文編排,在網站上有多個 Call-to-action 的提示觀者可以馬上報名。而報名結束後,活動上線版則主要將重心放在參賽商品的介紹與連結,以及引薦通路商的介紹,因此這個版本會比較多動態的呈現,以吸引觀者注意。例如:挑戰通路區塊的各個卡片,滑鼠滑過會有列車衝出、區塊放大變色的特效。

這次活動我們在 2019 年臺灣文博會 Culture On the Move 松山文創園區中規劃一個將近十公尺的展台,給予商品露出的機會。同時也藉此讓提案的業者與普羅大眾分享與推銷其產品。
展場由「讓豬仔飛 When Pigs Fly」策展團隊設計。


在展台中我們精選了數十項產品供蒞臨民眾參考,有興趣的民眾可掃描現場展台上的 QR Code,即可連至 flyingV 或 Catapult 平台,獲取詳細的介紹與直接贊助購買。
展場的設計主要發想、參考日本新幹線的各樓層月台的平面圖,因此在現場可以看到有樓梯狀的樑柱,仿造候車月台的電視播放著日本通路商、主辦單位,以及這次參展的商品資訊卡。


