BotBonnie 邦妮科技是一間利用 Facebook Messenger 與 LINE 的聊天功能串接至產品平台後,使用者可透過 BotBonnie 產品平台上更為直覺化的介面與各項功能,自行打造完全 100% 客製化的聊天機器人,針對使用者旗下的產品、服務或活動進行對話式的行銷、推播與宣傳。
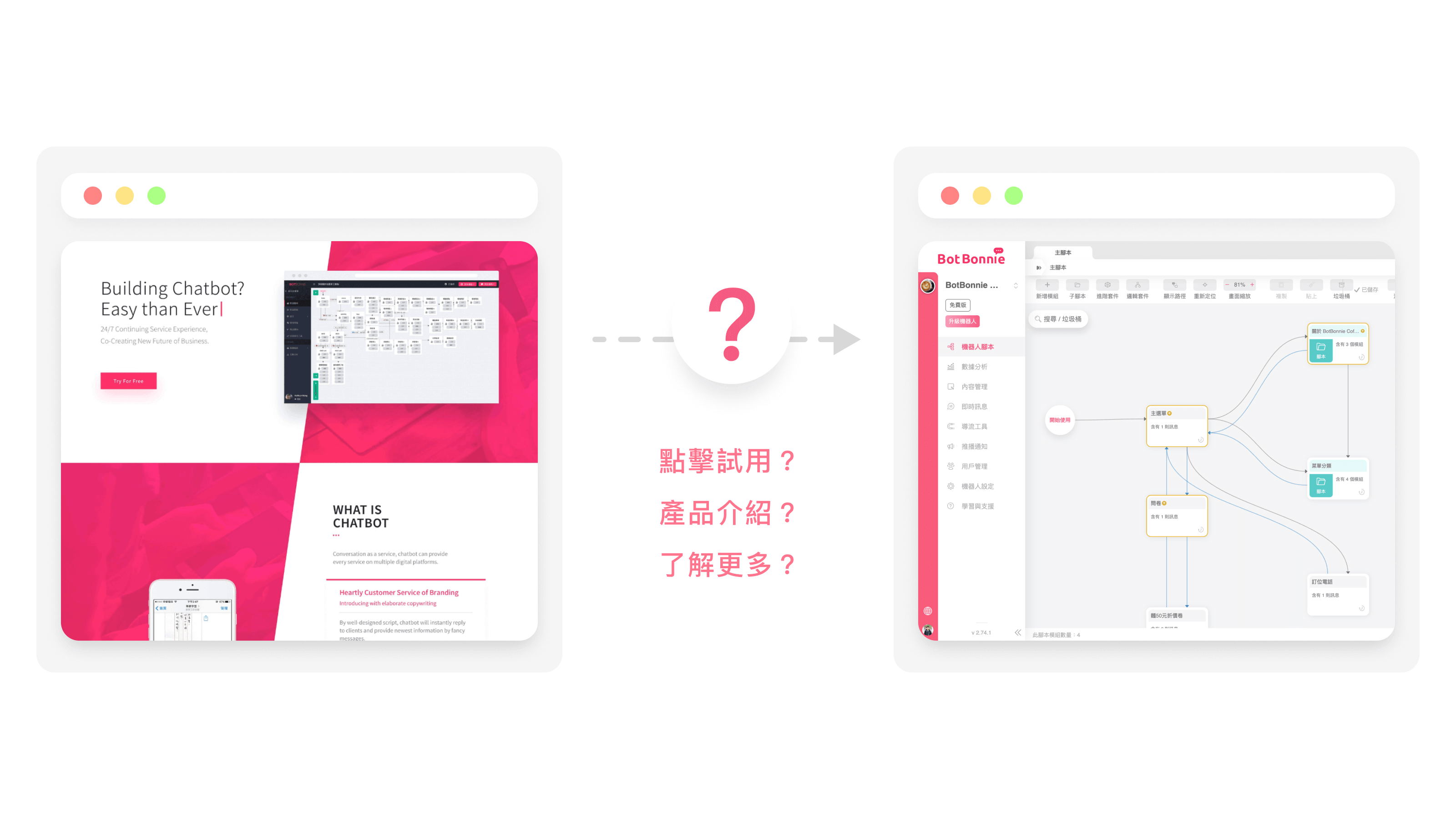
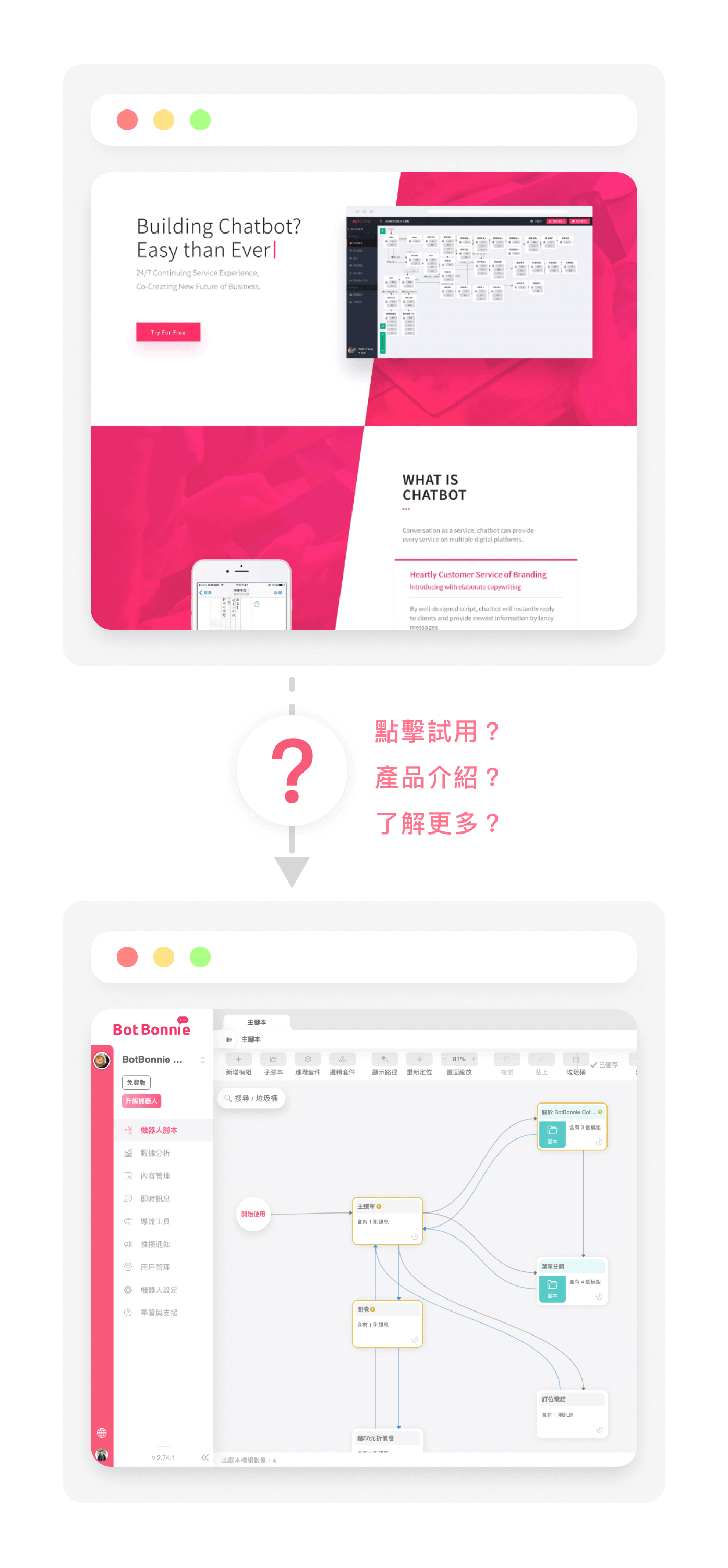
創辦初期因求產品能快速迭代,因此官方網站以一頁式的方式呈現,目標鎖定已對聊天機器人產業有相關背景的潛在用戶。但進入發展期後,隨著產品平台的改版與功能的增加,原有的網頁資訊已不敷使用,需要更有系統以及完整規劃的官網需求油然而生。
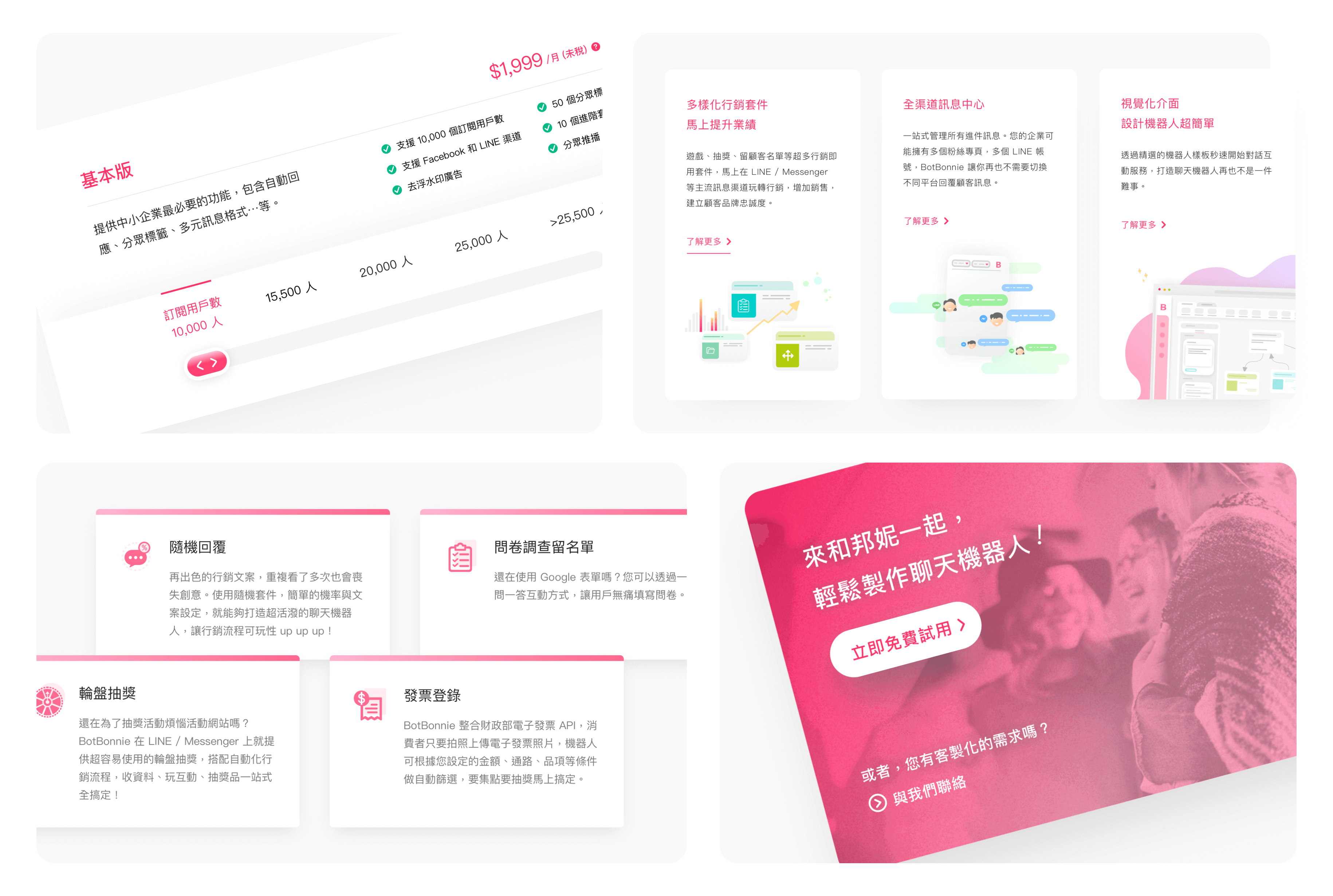
原先的網頁內容與資訊,因一頁式的網站設計限制之下篇幅不能太長,只介紹了關於聊天機器人的優點與過往的些許客戶案例,官網中有關於產品的敘述與功能並無太多著墨,因此就無法將產品的長處有效地向受眾傳達。